Build the Single-player Game Frontend
Prerequisites
This tutorial assumes you are familiar with React and Redux.
You will need to have these installed:
Have the Games API service running in Docker on http://localhost:8100/ and the calc-model service running in Docker on http://localhost:8080.
Installation
In a separate terminal, create a new Python 3.6 virtual environment called calc-ui3.6:
Here is an example of using venv to create a virtual environment on Mac OS and activating it:
$ /Library/Frameworks/Python.framework/Versions/3.6/bin/python3 -m venv ~/venv/calc-ui3.6
$ source ~/venv/calc-ui3.6/bin/activate
Install the cookiecutter Python package:
$ pip install cookiecutter
Use cookiecutter to create the boilerplate for your game frontend:
$ cookiecutter https://github.com/simplworld/simpl-ui-cookiecutter.git
For the game_slug value, enter calc (the slug value you used in the Single-player Game Model Service Tutorial).
For all other values, you can use the default or choose your own.
For example:
project_name [Simulation UI]: Calc UI
repo_slug [calc-ui]:
project_slug [calc_ui]:
game_slug [calc-ui]: calc
modelservice_slug [calc-model]:
topic_root [world.simpl]:
app_slug [frontend]:
version [0.1.0]:
After the project has been created, create a Docker image of calc-ui and run it:
$ docker-compose up
Once the project has come up, open it in the Chrome browser.
To aid development, you can install the following Chrome DevTools Extensions:
It is also recommended that you configure your editor to integrate with ESLint:
In Chrome, head to http://localhost:8000/ and login as [email protected] with password s1.
Once you are logged in, you should see the ‘Hello Player’ message of the skeleton app.

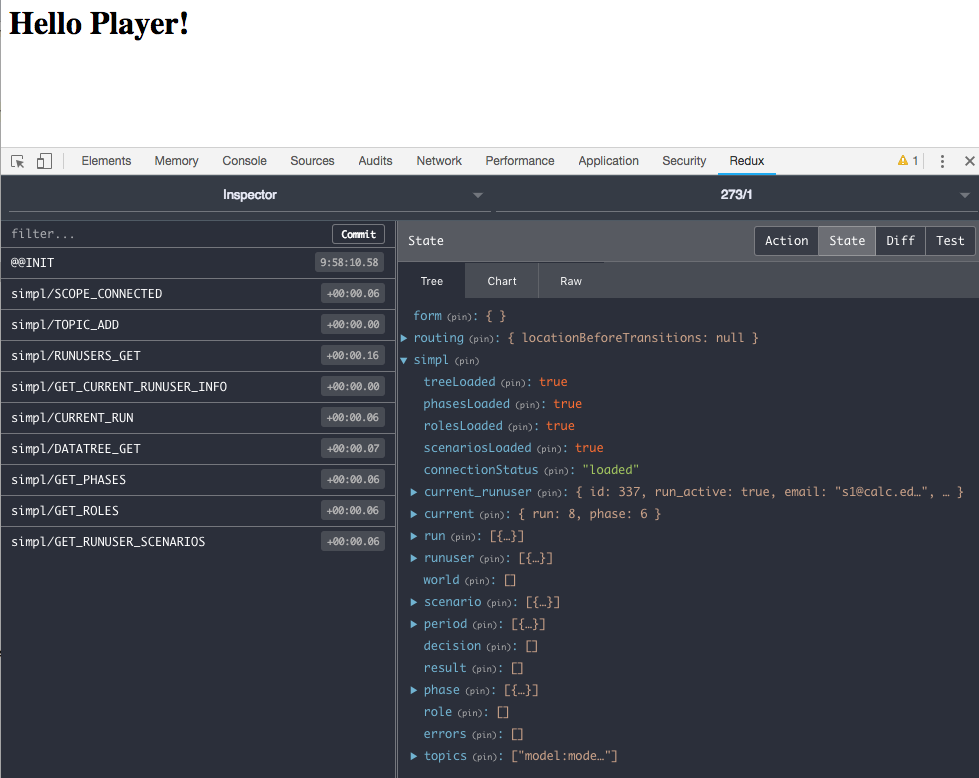
Open Chrome’s DevTools, and select the ‘Redux’ tab. You will see a list of actions, and the
current state of the store. Note that the state has a property named simpl. Expand the simpl property
to see all the scope properties associated with the current user.

These properties will be updated as the model service adds, removes or updates scopes. You will connect your components to the properties and they will update accordingly.
Next, logout by going to localhost:8000/logout/ in your browser. Then login as [email protected] with password leader.
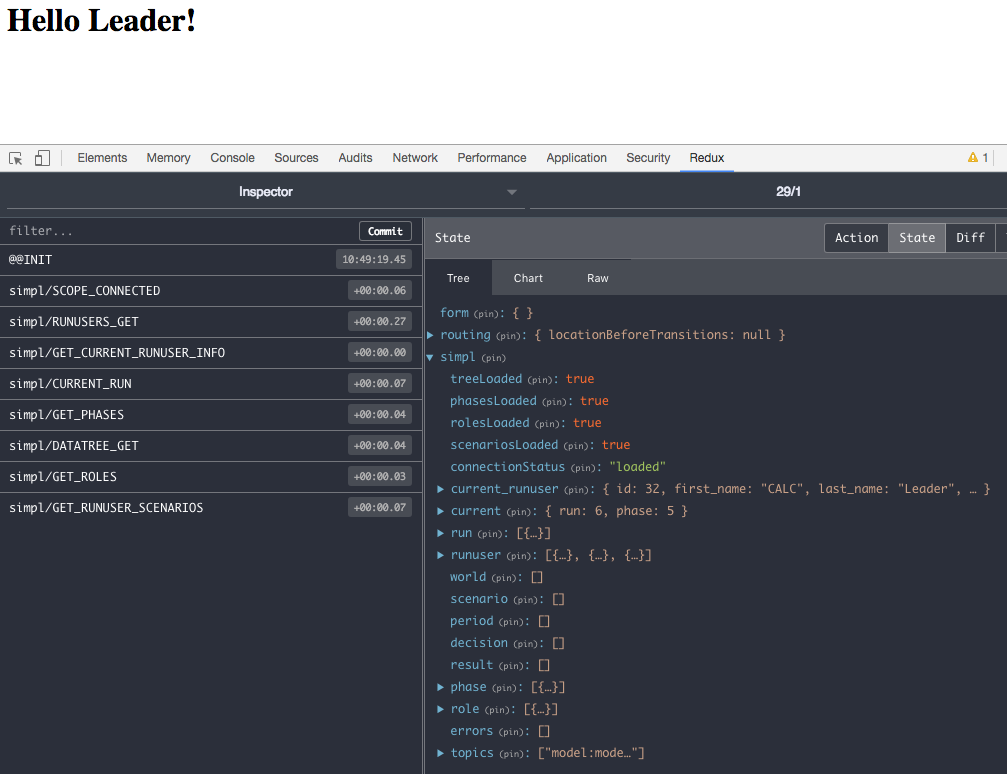
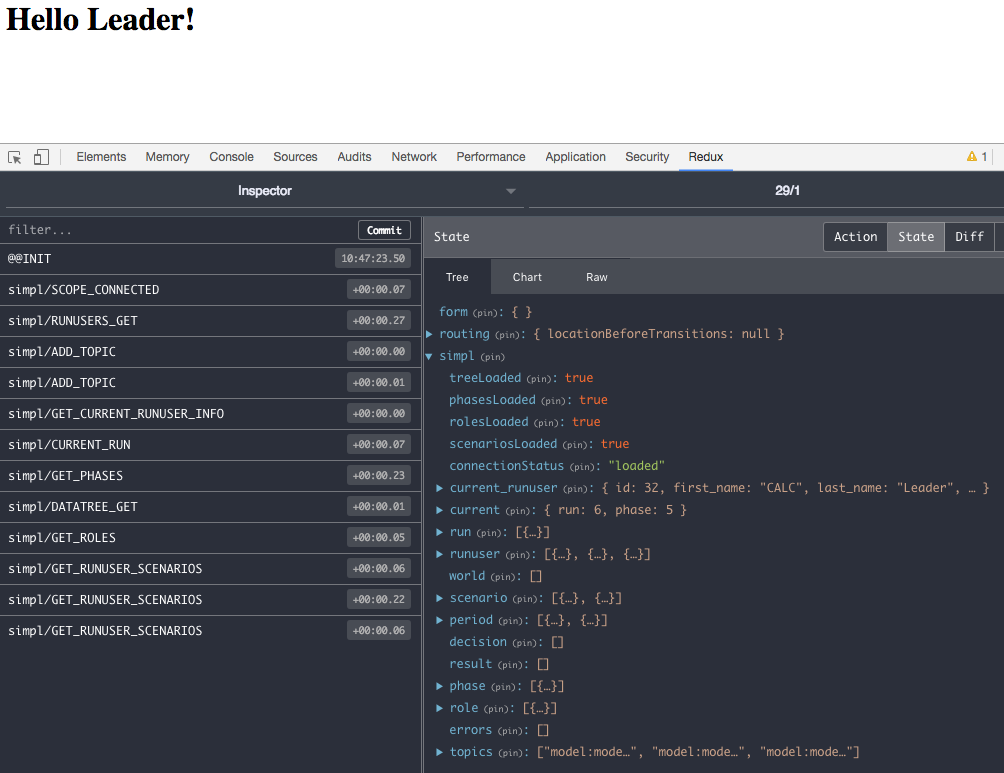
Once you are logged in, you should see the ‘Hello Leader’ message of the skeleton app. If you look at the simpl
state properties, you’ll see all the run’s runusers have been loaded. No player scenarios have been loaded.

In a multi-player simulation, players are assigned to a world with other players.
The cookiecutter template assumes you are implementing a multi-player simulation in which players
see only their own and their world’s data. By default, leaders can see the worlds and users in their subscribed runs,
but not the scenarios of other users. Consequently, the template js/modules/Root.js sets the simpl decorator’s
loadAllScenarios argument false to block access to scenarios of other users.
We want Calc leaders to have access to all information on all players in their runs. Since Calc players are not associated with a world, we need to modify the template js/modules/Root.js code to load all player scenarios for leaders.
In your js/modules/Root.js:
export default simpl({
authid: AUTHID,
password: 'nopassword',
url: `${MODEL_SERVICE}`,
progressComponent: Progress,
root_topic: ROOT_TOPIC,
topics: () => topics,
loadAllScenarios: false
})(RootContainer);
Change the simpl decorator’s loadAllScenarios argument to LEADER:
export default simpl({
authid: AUTHID,
password: 'nopassword',
url: `${MODEL_SERVICE}`,
progressComponent: Progress,
root_topic: ROOT_TOPIC,
topics: () => topics,
loadAllScenarios: LEADER
})(RootContainer);
Refresh your Chrome browser page and you’ll see all the run’s player scenarios have been loaded into the simpl state.

Implementation
To implement your UI, you will write Container Components and Presentational Components.
The presentational components will provide the necessary markup to render UI elements, while the container components will wrap them providing the necessary data.
First, you will build the Single-player Game Player UI.
Finally, you will build the Single-player Game Leader UI.
This concludes our tutorial! We have barely scratched the surface. A completed example implementation is available at
https://github.com/simplworld/simpl-calc-ui
that uses the game slug simpl-calc.
There’s much more that you can do with Simpl. For more information, check out the service-specific documentation.